三、数据服务(用RemoteObject与后台交互)代码编写
这部分将完成FLEX与后台JAVA代码的通信(增删改查),
首先在MyEclipse5.5 里建立一个JAVA Web Project,项目名dataGridDemo,建立好工程之后,要想FLEX和JAVA通信,我们使用blazeds,下载blazeds-turnkey-4.0.0.14931.zip,解压找到blazeds.war,然后再解压,找到WEB-INF文件夹,用这个WEB-INF覆盖JAVA web Project 的WEB-INF文件夹。
建立com.vo.Process.java
1)package com.vo;
public class Process {
private String id;
private String name;
private String gender;
private String email;
private String phone;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
2)com.test.ProcessInfo.java
package com.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.util.Set;
import java.util.Map.Entry;
import com.vo.Process;
public class ProcessInfo {
static Map map = new HashMap();
static { //静态代码块模拟数据库中的数据
Process emp = new Process();
emp.setId("22222");
emp.setName("aaaa");
emp.setGender("Fmale");
emp.setEmail("asdf@adf");
emp.setPhone("7654321");
map.put(emp.getId(), emp);
emp = new Process();
emp.setId("222221");
emp.setName("aaaa1");
emp.setGender("Fmale1");
emp.setEmail("asdf@adf1");
emp.setPhone("76543211");
map.put(emp.getId(), emp);
}
public List<Process> query(Process empvo){ //查
List<Process> list = new ArrayList<Process>();
list.add((Process)map.get(empvo.getId()));
return list;
}
public void addProcess(Process empvo){ //增
map.put(empvo.getId(), empvo);
}
private void del(Process empvo){ //删
map.remove(empvo.getId());
}
public List<Process> delProcess(Process empvo){ //删
del(empvo);
return query(empvo);
}
}
3)修改工程中的 文件,增加destination节点
WebRoot/WEB-INF/flex/remoting-config.xml
<?xml version="1.0" encoding="UTF-8"?>
< service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="ProcessInfoRemoting"> //重要
<properties>
<source>com.test.ProcessInfo</source>
</properties>
</destination>
<destination id="helloJavaFlex">
<properties>
<source>com.test.HelloJavaFlex</source>
</properties>
</destination>
< /service>
纵览下最终的文件结构

四、启动TOMCAT,并部署JAVA WEB项目
我的TOMCAT的配置如下:

点击下面图片上的那个部署小图标,出现Project Deployments部署对话框,选择要部署的工程和部署到的TOMCAT上,部署,Successfully deployed,OK

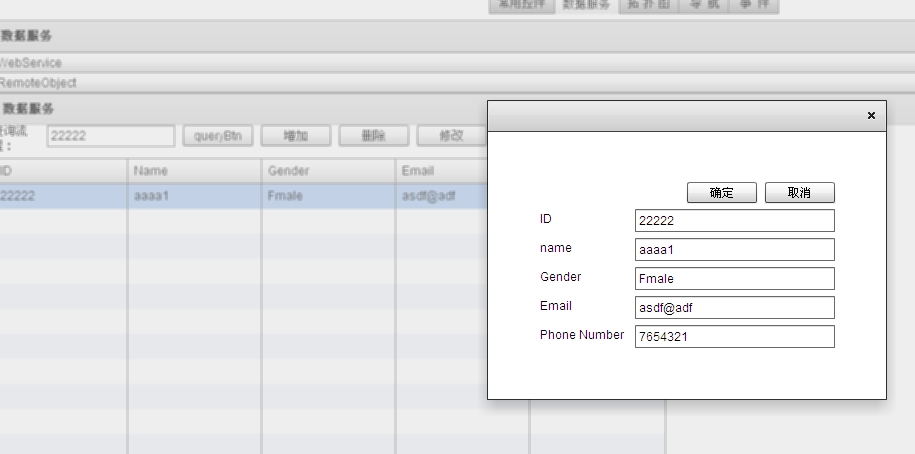
五、与JAVA通信FLEX部分的代码
1)src/ui/dp/ro.mxml
<?xml version="1.0" encoding="utf-8"?>
< mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:sf="http://www.spicefactory.org/parsley"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%">
<fx:Script>
<![CDATA[
import model.*;
import model.vo.*;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.PropertyChangeEvent;
import mx.managers.PopUpManager;
import mx.rpc.AsyncToken;
import mx.rpc.events.ResultEvent;
[Bindable]
public var pDM:ProcessHandler = new ProcessHandler();//在ProcessHandler.as的类里的构造函数里声明一个调用JAVA WEB 项目的远程对象。
// public function queryProcess1():void{
// var nameText:String = nameInputText.text;
// var p:Process = new Process();
// p.id = nameText ;
// remoteQueryProcess.query(p);//另一种比较直观的 调用JAVA WEB 项目的后台方法。
// remoteQueryProcess.addEventListener(ResultEvent.RESULT,getRemoteMessage);//当后台正确返回记录的LIST智慧,调用的函数getRemoteMessage(),
// }
// private function getRemoteMessage(event:ResultEvent):void{
// dg.dataProvider= event.result;
//
// }
//
//
public function queryProcess():void{
var nameText:String = nameInputText.text;
var p:Process = new Process();
p.id = nameText ;
pDM.queryProcess(p);
}
public function addProcess():void{
var mywindow:Object ;
mywindow=PopUpManager.createPopUp(this,AddPopupWindow,false);//弹出增加窗口
}
public function updateProcess():void{
var mywindow:Object ;
var p:Process = new Process();
p.id = dg.selectedItem.id ;
p.name = dg.selectedItem.name;
p.gender = dg.selectedItem.gender;
p.email = dg.selectedItem.email;
p.phone = dg.selectedItem.phone;
var updateWin:AddPopupWindow = new AddPopupWindow();//声明一个弹出窗口
updateWin.p = p;//把选中表格中的记录的值初始化到修改窗口中的文本框中
PopUpManager.addPopUp(updateWin, this, true);
PopUpManager.centerPopUp(updateWin); //居中弹出一个修改窗口
// mywindow=PopUpManager.createPopUp(this,AddPopupWindow,false);
}
public function delProcess():void{
var p:Process = new Process();
p.id = dg.selectedItem.id ;
pDM.delProcess(p); //根据ID从后台删除记录
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<mx:RemoteObject destination="ProcessInfoRemoting" id="remoteQueryProcess" endpoint="/dataGridDemo/messagebroker/amf">
</mx:RemoteObject> <!--另一种比较直观的与JAVA后台通信的声明,声明一个RemoteObject,destination和JAVA WEB project中的Remoting-Config.xml里的destination节点一致-->
</fx:Declarations>
< mx:Panel title="数据服务" width="100%" height="100%">
<mx:VBox>
<mx:HBox>
<s:Label x="144" y="104" text="查询流程:" width="47"/>
<s:TextInput x="218" y="99" id="nameInputText"/>
<mx:Button x="203" y="143" label="queryBtn" click="queryProcess();"/>
<mx:Button label="增加" click="addProcess()"/>
<mx:Button label="删除" click="delProcess()"/>
<mx:Button label="修改" click="updateProcess()"/>
</mx:HBox>
<mx:DataGrid y="156" width="674" height="300" horizontalCenter="0" id="dg" dataProvider="{pDM.processArr}">
<mx:columns>
<mx:DataGridColumn headerText="ID" dataField="id"/>
<mx:DataGridColumn headerText="Name" dataField="name"/>
<mx:DataGridColumn headerText="Gender" dataField="gender"/>
<mx:DataGridColumn headerText="Email" dataField="email"/>
<mx:DataGridColumn headerText="Phone Number" dataField="phone"/>
</mx:columns>
</mx:DataGrid>
</mx:VBox>
< /mx:Panel>
< /mx:Canvas>
2)src/ui/dp/AddPopupWindow.mxml 弹出窗口
<?xml version="1.0" encoding="utf-8"?>
< s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="300" close="closeMe()" creationComplete="init()" >
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import model.*;
import model.vo.*;
import mx.managers.PopUpManager;
private function closeMe():void{
PopUpManager.removePopUp(this);
}
public var pDM:ProcessHandler = new ProcessHandler();
public var p:Process;
public function init():void{
id1.text =p.id;
name1.text = p.name;
gender1.text = p.gender;
email1.text = p.email;
phone1.text = p.phone;
}
private function addRecord():void{
var pvo:Process = new Process();
pvo.id = id1.text;
pvo.name = name1.text;
pvo.gender = gender1.text;
pvo.email = email1.text;
pvo.phone = phone1.text;
pDM.addProcess(pvo);
closeMe();
}
private function updateRecord():void{
var pvo:Process = new Process();
pvo.id = id1.text;
pvo.name = name1.text;
pvo.gender = gender1.text;
pvo.email = email1.text;
pvo.phone = phone1.text;
pDM.addProcess(pvo);
closeMe();
}
]]>
</fx:Script>
<mx:VBox x="50" y="50">
<mx:Grid>
<mx:GridRow>
<mx:GridItem colSpan="2" horizontalAlign="right">
<mx:Button label="确定" click="addRecord()"/>
<mx:Button label="取消" click="closeMe()"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="ID"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="id1" width="200"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="name"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="name1" width="200"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="Gender"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="gender1" width="200"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="Email"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="email1" width="200"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="Phone Number"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="phone1" width="200"/>
</mx:GridItem>
</mx:GridRow>
</mx:Grid>
</mx:VBox>
< /s:TitleWindow>
2)src/model/vo/Process.as ,这个AS文件的字段和JAVA工程中的VO的字段一一对应。
package model.vo
{
[RemoteClass(alias="com.vo.Process")] //com.vo.Process是对应的后台JAVA代码的VO
public class Process
{
public var id:String;
public var name:String;
public var gender:String;
public var email:String;
public var phone:String;
}
}
3) src/model/ProcessHandle.as
package model
{
import model.util.Constants;
import model.vo.Process;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.PropertyChangeEvent;
import mx.rpc.AsyncToken;
import mx.rpc.events.FaultEvent;
import mx.rpc.remoting.RemoteObject;
public class ProcessHandler
{
[Bindable]
public var processArr:ArrayCollection ;//设processArr为绑定变量,前台ro.mxml的DataGrid数据来源与这个绑定变量的值。
public var pro:RemoteObject;
public function ProcessHandler() //在构造函数里声明一个远程对象RemoteObject.然后其他地方就可以使用它了。
{
pro = new RemoteObject();
// pro.addEventListener(FaultEvent.FAULT,showInfo());
pro.destination=Constants.DESCINATION;
pro.endpoint=Constants.ENDPOINT;
}
public function addProcess(pvo:Process ):void{
pro.addProcess(pvo);
}
public function queryProcess(pvo:Process ):void{
var token:AsyncToken=pro.query(pvo);
token.addEventListener(PropertyChangeEvent.PROPERTY_CHANGE,
function(event:PropertyChangeEvent):void{
processArr = ArrayCollection(AsyncToken(event.target).result); //查询之后,将返回的LIST赋值给processArr,然后反映到ro.mxml的DataGrid控件上。
}
);
}
public function delProcess(pvo:Process ):void{
var token:AsyncToken=pro.delProcess(pvo);
token.addEventListener(PropertyChangeEvent.PROPERTY_CHANGE,
function(event:PropertyChangeEvent):void{
processArr = ArrayCollection(AsyncToken(event.target).result); //删除之后,重新将返回结果的LIST返回给这个变量,刷新ro.mxml的DataGrid的数据来源。
}
);
}
}
}
4)src/model/util/Constants.as
package model.util
{
public class Constants
{
public static const DESCINATION ="ProcessInfoRemoting";
public static const ENDPOINT="/dataGridDemo/messagebroker/amf";
public function Constants()
{
}
}
}

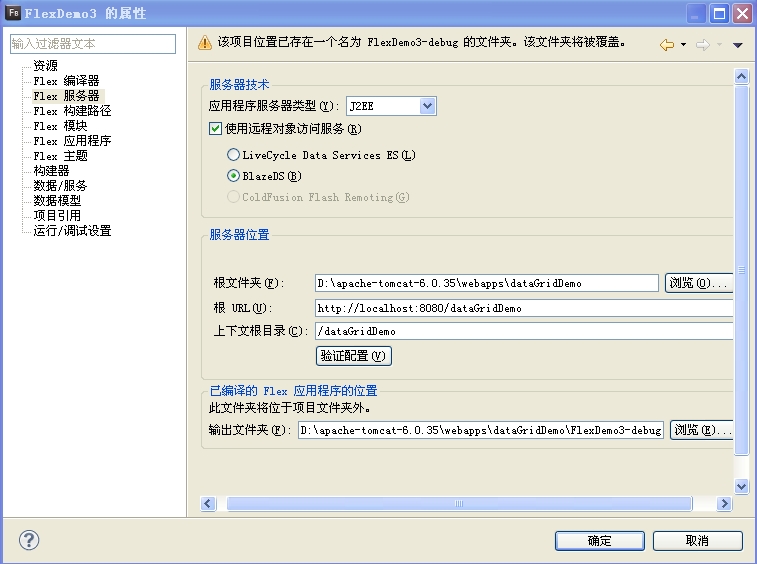
六、FLEX工程关联到JAVA项目的配置
右击FLEX项目FlexDemo3,弹出属性窗口,选择Flex服务器,然后配置应用程序服务器类型为J2EE,
并选择BlazeDS,服务器位置选择D:\apache-tomcat-6.0.35\webapps\dataGridDemo,跟URL为:http://localhost:8080/dataGridDemo
,上下文根目录为:/dataGridDemo,然后点验证配置按钮。不出错就OK。
然后点确定按钮关闭窗口。
配置如下图:

以上配置好之后,选择我们建的FlexDemo3的工程,然后点绿色的运行按钮,就弹出了主页面main.mxml。测试吧。
相关工程代码请下载 http://download.csdn.net/detail/iamyzs/4284826








相关推荐
练习涉及到FLEX常用控件,与后台交互的数据服务(RemoteObject,WebService),FLEX的几种导航,FLEX事件。 详见作者博客 http://blog.csdn.net/iamyzs/article/details/7540962; ... ...
flex使用 RemoteObject 与java进行json格式的数据交互
FLEX使用RemoteObject方式和后台童心
1 2 跟我StepByStep学FLEX教程------Flex3及Flex Builder安装(原创) 1 3 跟我StepByStep学FLEX教程------Hello World(原创) 1 4 跟我StepByStep学FLEX教程------可视化页面组件(原创) 1 5 跟我StepByStep学...
eclipse3.7 + flash builder 4.5插件 + tomcat6.X调试通过,一个flex remoteobject简单例子(BlazeDS)。实际导入后指定flex server--java settings--blazeds.war的路径
介绍flex使用RemoteObject技术
flex4 中,用remoteobject 实现多文件上传的例子,有进度展示
Flex访问Oracle数据库------ RemoteObject方法 由于Flex不能直接与Oracle数据库进行通信,所以采用借助Java以RemoteObject方式连接数据库 下为详细配置
Flex 和RemoteObject通讯方式 图文解释!
使用 Flash Builder 访问数据服务 数据访问组件 第 2 章: 使用 Flash Builder 构建以数据为中心的应用程序 创建 Flex 项目以访问数据服务 连接数据服务 安装 Zend Framework 使用单个服务实例 构建客户端应用...
flex中RemoteObject与java的通信,其中有详细的步骤和代码,照着做能实现功能,对初学者很有用
flex中actionscript动态调用remoteobject类,很简单的一个例子,后面可以扩充,动态调用java的方法,可在java方法中放个switch,返回不同的结果集
使用的原理很简单: Flex-Form <--接受用户输入 || ||使用RemoteObject方式就用户输入的数据封装成json格式传递到后台java bean || Java Bean()--->执行真正的Email发送----->回馈消息---->Flex-...
使用封装后的RemoteObject和java通信,以blazeds做为第三方软件,上传的是一个Demo实例
两个项目,flex + java + RemoteObject,实现一个简单的RemoteObject通信案例
flex4出来一段时间了,去年看了一段时间flex3,后来由于暂时没有项目需求.所以flex遗忘了很多.这次使用flex4+myeclipse8.5录制了一个视频.以免时间长了遗忘. 软件环境:windows7+... 3 flex与webservice交互WebService
一个用Flex调用JAVA方法的例子ffffffff
本实例介绍如何使用flex 访问 remoteObject,里面除了实例之外还对项目的配置过程进行了详细的介绍,只要按照步骤去配置你就可以配置好的。
这个小例子是使用Java作为服务端、Flex做前台,对一个xml文件的读取和写入。 环境:MyEclipse6.0.1+Flex3插件版,jdk1.6,tomcat6.0,dom4j1.6.1,lcds.war, 使用技术:1.Java+flex,及其对象的转换。 2.Java方面...
remoteObject-java简单CURD例子.rar